iPhone12を使用してブログに埋め込む操作をしましたが、埋め込みが上手行きません。他サイトを参考にしましたが、OSのバージョンの違いからか地図の埋め込み用のHTMLコードを取得するメニューが見つかりませんでした。Google mapをPC版で開いて何度も弄っているうちに、HTML取得のメニューを発見しましたので紹介い致します。
Google mapの埋め込みHTML取得方法
今までは、PCでブログにGoogle map埋め込みましが、今回はiPhoneで挑戦しました。(iOSは14.4)
HTMLを取得するメニューが見つからないためGoogle検索で探して参考にしようとしたが、当てはまる記事が見つからない。(検索の仕方が悪いだけか)
諦めかけた頃、PCで出来るのだからPC版でGoogle mapを開けばHTMLを取得出来るのでは、と思い再挑戦です。
Google mapのHTMLを取得手順
iPhone12 Pro MaxにプリインストールしてあるGoogle mapを開いて埋め込む予定の施設などをタップします。今回は、道の駅ましこを対象施設にしました。

googlemap共有botanモバイル
モバイル版のGooglemapが表示されるので、道の駅ましこをタップします。
下部のメニューに共有というボタンをタップします。

googlemap共有モバイル
メニューが現れますので、chromeをタップします。

googlemapPC版へ移行メニュー
ポップアップメニューの下の方の「PC版サイトを見る」をタップします。
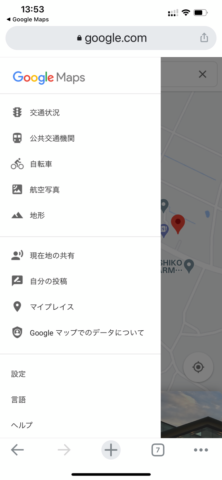
左上の横三本線をタップしてサイドのメニューを出しましす。

Googlemapモバイル版メニュー
しかし乍ら、この時点では「地図を埋め込む」のメニューが見当たりません。まだ完全にPC版に移行していないと言うことです。

googlemap道の駅ましこ
下部のメニュー「・・・」をタップしてメニューを出します。

googolemap再読み込み
ポップアップメニューの一番上の「再読み込み」のボタンをタップします。

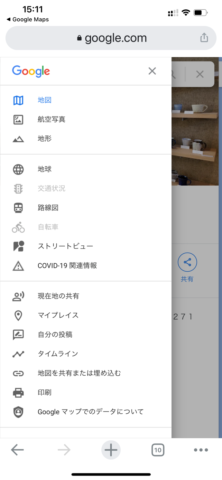
googlemappc版地図を埋め込むメニュー
これで完全にPC版に移行しましたので、続いて左上の横三本線をタップするとサイドメニューに「地図を共有または埋め込む」が出ますのでタップします。

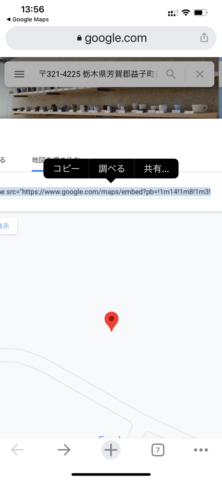
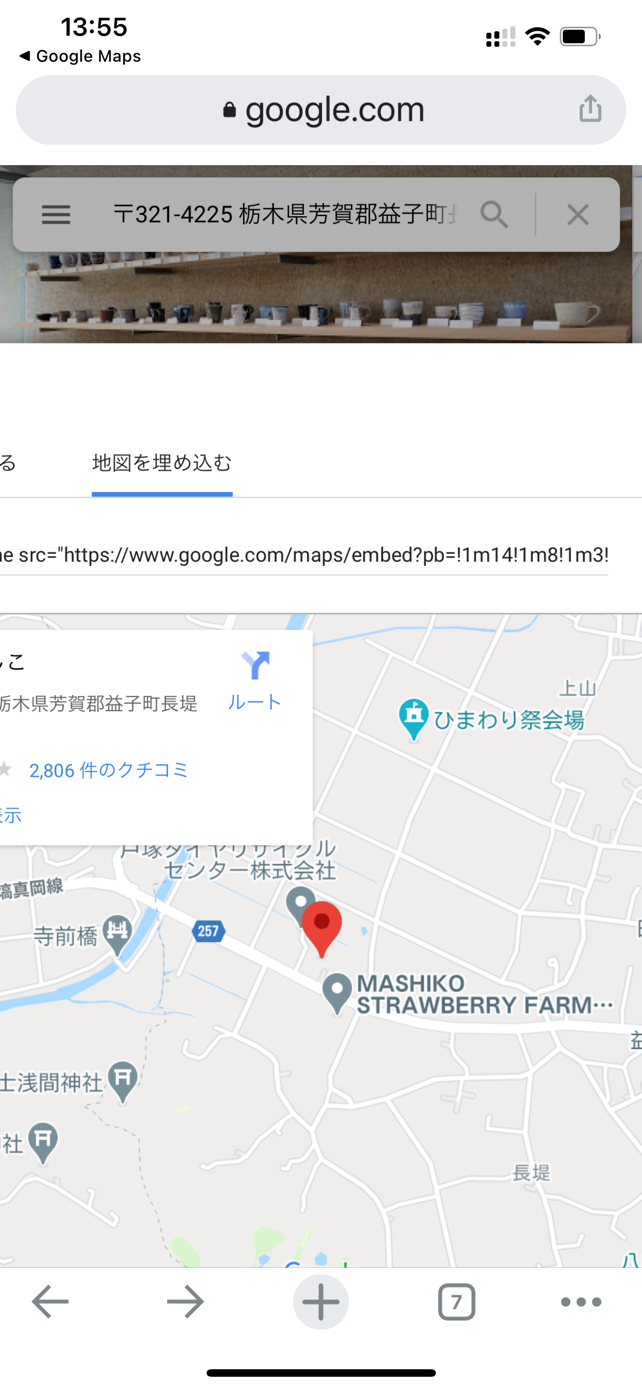
googlemap地図を埋め込む
PCで作業すると、地図の大きさを選択できましたが、選択肢がありませんでした。
地図を埋め込むをタップします。

googlemaphtmlコードコピー
HTMLコードをコピーしてブログ内に指定の方法で貼り付ければGoogle mapが表示されます。
あとがき
再度同じ事に挑戦した際は、再読み込みをする前にPC版のメニューが出て「地図を共有または埋め込む」が現れました。不具合が少々あるようですね。
PC版で開いても、モバイル版のメニューが残っている場合は、再読み込みをしてPC版に移行することが重要ですね。



楽天広告