先日、WPtouch Mobile Pluginによりスマフォの画面最適化を施しましたが、当ブログには影響が無かったのですが、メインブログが、施した翌日から、18時間にわたり、閲覧不能の状態になりました。18時間で3PVの記録を残しました、午後6時頃気づきプラグインを停止して、難を逃れました。
下記のメインブログの記事にたいして Search Consoleによる問題のレポートが出ており対策を講じました。
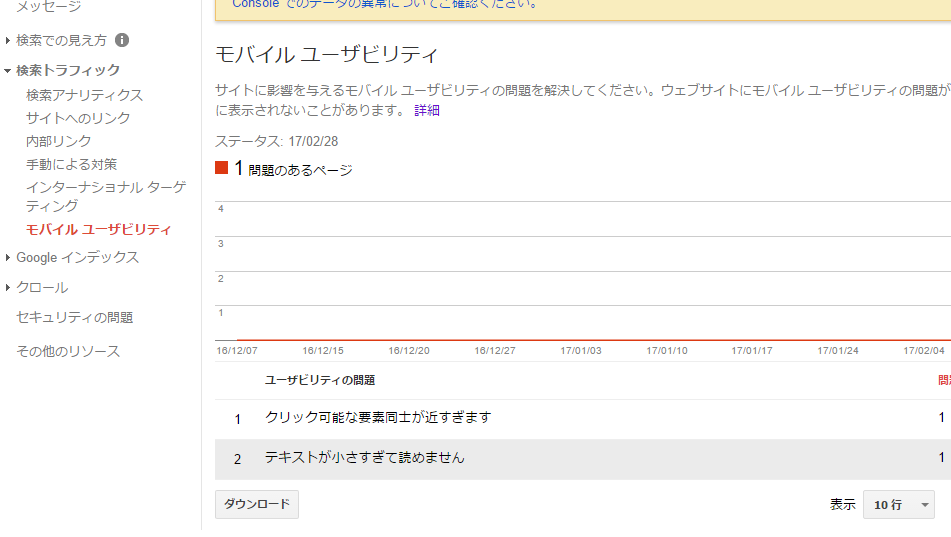
Search Console問題レポート
Search Consoleのダッシュボードの検索トラフィック→モバイルユーザービリティーと開いて頂くと、下記の画像のページが表示されます。

モバイルフレンドリー問題のあるページ
フレンドリーテスト
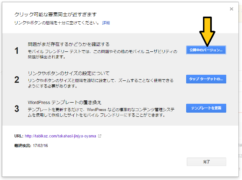
テストへ移行するには、下記の矢印をクリックしてください。

モバイルフレンドリー問題のあるページテストへ移行
公開中のバージョンを確認
下記の画面が、表示されますので、テストします。(1.公開中のバージョンを確認)

モバイルフレンドリーページtest
上記の矢印のボタンをクリックします。

モバイルフレンドリーページgood
このページは、モバイル端末での使い勝手に優れています。
と表示されました。合格です。下記を施した副産物のようです。

先日、投稿しました、SNSボタンを大きくする方法でPC版は横一列ですが、スマフォの場合は、2段になります。

SNS2段
幸いにして、このSNSボタン2段になったことが、功を奏したのでしょうか警告が無くなりました。
フォントのガイドラインを確認
続いて、(2.フォントのガイドラインを確認)
その前に、フォントのガイドラインには以下の記述がありました。
-
16 CSS ピクセルの基本フォント サイズを使用します。使用するフォントのプロパティに基づいて、必要に応じてサイズを調整します。
-
基本サイズに対して相対的なサイズを使って、フォントの拡大縮小を定義します。
-
テキストは文字間に縦方向のスペースが必要であり、フォントごとに調整する必要がある場合があります。一般的には、ブラウザのデフォルトの行の高さ 1.2 em をおすすめします。
-
使用されるフォントの数と拡大縮小を制限します。フォントの種類やサイズが多すぎると、乱雑で複雑すぎるページ レイアウトになります。
たとえば、次の CSS スニペットでは、基準フォント サイズとして 16 CSS ピクセルを定義し、フォント サイズが基準フォントの 75 %(12 CSS ピクセル)の「small」という CSS クラスと、125 %(20 CSS ピクセル)の「large」という CSS クラスを定義しています。
フォントサイズを大きくすれば良いのかなと思い、大きくしました。今まではなぜ警告が出なかったかを、検証する必要が有りますね。
誤動作で片付けると、自分に全く非がないないと言うことにしたら、前進しませんから一先ずおいておきます。
密集した、記述をしてしまったいたようです、改行はしたものの段落は無く、一つの長い文書になっていましたね。多分改行または、段落スペースを空ければ問題は無かったと思います。
それは、今後の判断であって、最初にフォントを変えたのでgoodになり、この次警告が出たときに、再検証したいと思います。

モバイルフレンドリーページgood2
あとがき
WPtouch Mobile Pluginは見た目がよかったのかな、スマフォ持ってませんから確認出来ませんでしたが、スピードテストでは、好スコアを出していたので、残念ですね。
負け惜しみですが、PC版とスマフォ版の見た目の違いには、違和感を禁じ得ません、同じ作者のサイトがまるで違うイメージでは、違うサイトと勘違いしますよね。
テーマとプラグインとの相性、プラグイン同士の相性で、問題が起きる場合があります。
充分の配慮が必要と思われます。



楽天広告