画像を挿入すると見栄えが良くなり、乱文駄文でも、画像があれば一目瞭然の結果で説得力が増大しますよね。しかし、2カラム横幅690~700pixelですと画像は640で挿入が最大(ポップアップを除き)ですよね。しかし2枚3枚と増えると画像だらけになり文字がそっちのけで、読みづらくなりますよね。そこで画像を縮小して横並びにするとスッキリして文字に対しても邪魔しなくなり、とても見やすくなります。しかしCSSやHTMLを操作出来るエキスパートならいざ知らず、初心者では手が出せませんよね。
そこで理想的なワードプレス用プラグインShortcodes by Angie Makesを紹介します。
ワードプレスにインストール
Shortcodes by Angie Makesをコピーして頂いて、ワードプレスのダッシュボードの左側中央下のメニューにプラグインがあります。

Shortcodes by Angie Makesインストール
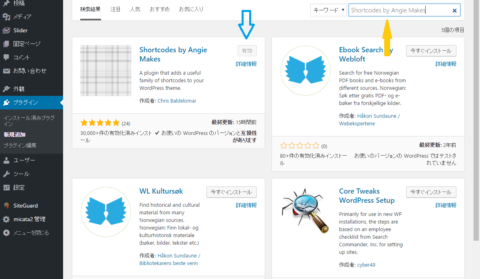
新規追加のメニューをクリックすると、プラグインの追加の画面に移ります。そこで先ほどコピーして頂いたShortcodes by Angie Makesをキーワードの書かれた枠内にペースト(貼り付け)てください。

Shortcodes by Angie Makesインストール2
画像は、すでにインストールしてしまい有効化後だったので、多い矢印の下が「今すぐインストール」に成っていませんが、「今すぐインストールに」を押して有効化すれば準備完了です。
新規投稿
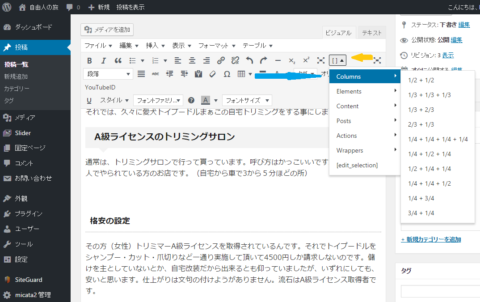
新規投稿画面を開いて頂き、テーマにより多少違いが出るかと思いますが、下の画像の黄色い矢印をクリックするとメニューが出ます、青い矢印のcolumnsをクリックすると更にメニューが出ます。今回は一番上の1/2+1/2を選びました。

Shortcodes by Angie Makes columns
予め、挿入予定場所に、カーソルを置いて指定してくださいね。

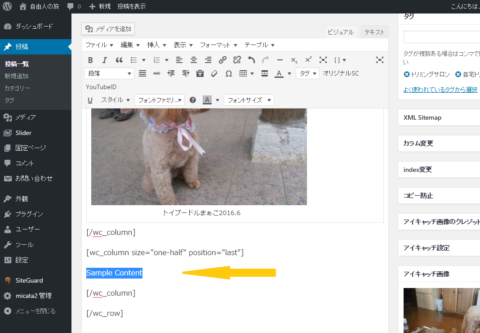
Shortcodes by Angie Makes samplecontent
上の画像は、2枚目の画像を挿入しようとしている所です。1枚目も2枚目の要領は同じです。
Sample Contentの文字をドラッグしてハイライトさせます。「メディアを追加」ボタンで画像を選択して、投稿に挿入ボタンを押せば、画像が挿入されます。

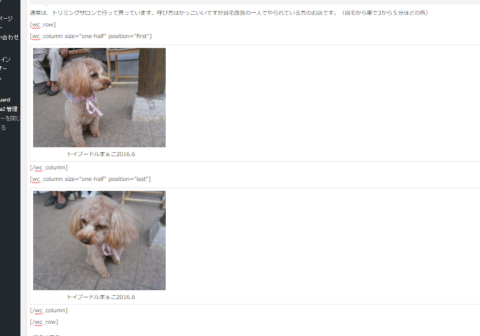
Shortcodes by Angie Makes編集中は縦並び
2画像挿入完了しました、この時点では見た目は、縦並びですが、投稿した記事は横並びに成っていました。

Shortcodes by Angie Makesta横並び
columns
| 1/2+1/2 |
| 1/3+1/3+1/3 |
| 1/2+2/3 |
| 2/2+1/3 |
| 1/4+1/4+1/4+1/4 |
| 1/4+1/2+1/4 |
| 1/2+1/4+1/4 |
| 1/4+1/4+1/2 |
| 1/4+3/4 |
| 3/4+1/4 |
おひな様のサンプル 1/4+1/2+1/4
[wc_row]
[wc_column size=”one-fourth” position=”first”]

益子のひな祭り
[/wc_column]
[wc_column size=”one-half”]

益子のひな祭り
[/wc_column]
[wc_column size=”one-fourth” position=”last”]

益子のひな祭り
[/wc_column]
[/wc_row]
ダウンロード
ダウンロードは下記からどうそ。
”https://ja.wordpress.org/plugins/wc-shortcodes/″あとがき
画像に関して、凄く楽しくなりそうなプラグインですね。これからの画像の多い記事などには、有効的だと思います。
やたらと画像が多いと文字が読みづらいですが、かといって画像を減らすと説得力が落ちますから、このプラグインShortcodes by Angie Makes良いと思います。
関連記事
”https://kanreki.tabikaz.com/google-xml-sitemaps-plug-in/″ ”https://kanreki.tabikaz.com/category-distinction-blog-advise/″ ”https://kanreki.tabikaz.com/easy-table-of-contents-plug-in/″ ”https://kanreki.tabikaz.com/wordpress-micata2/″


楽天広告