Feedly buttonをサイドバーに設置しました。
使用しているワードプレステーマ(テンプレート)micata2には、標準装備のソーシャルボタンにFeedly buttonがありません。プラグインを使用すれば、表示は可能ですが、標準装備のソーシャルボタンの上に、ずらりと並ぶのも少し変かなと思いサイドバーに設置することにしました。
慣れた方なら、問題なく設置出来るのでしょうが、なにせこの年では意味不明な横文字が出てきて難儀しました。
そこで、初心者でも分かりやすいように、説明させて頂きます。
Feedly
feedly公式サイト

Feedly buttonの生成ページ

Feedly buttonをサイドバーに設置する手順
公式サイトにアクセスして頂いて、Feedly buttonをサイドバーに設置する手順を説明します。
RSSフィードのURL確認

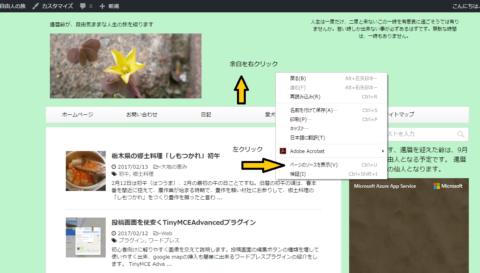
RSSフィードのURL確認1
自サイトのトップページを開いて、余白の所をマウスの右クリックします。メニューが出てきますから、「ページのソース」を表示を左クリックします。

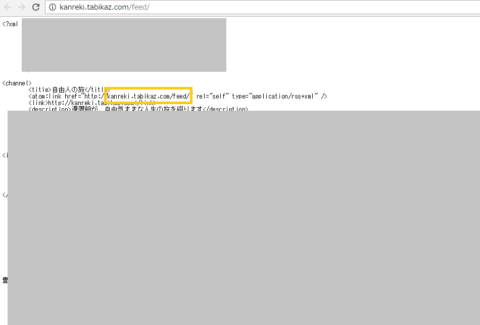
RSSフィードのURL確認2
別画面で、view-sourceが表示されます。<link href=”kanreki.tabikaz.com/feed/を左クリックします。

RSSフィードのURL取得3
更に、別画面で、view-sourceが表示されます。<link href=”kanreki.tabikaz.com/feed/をコピーして下さい。(linkの青の字のコードそのものですが、クリックするとこうなるので、説明がてら表示させました。
Feedly button取得

feedlyフィードボタン取得
公式サイトFeedly buttonの生成ページにアクセスして頂きます。
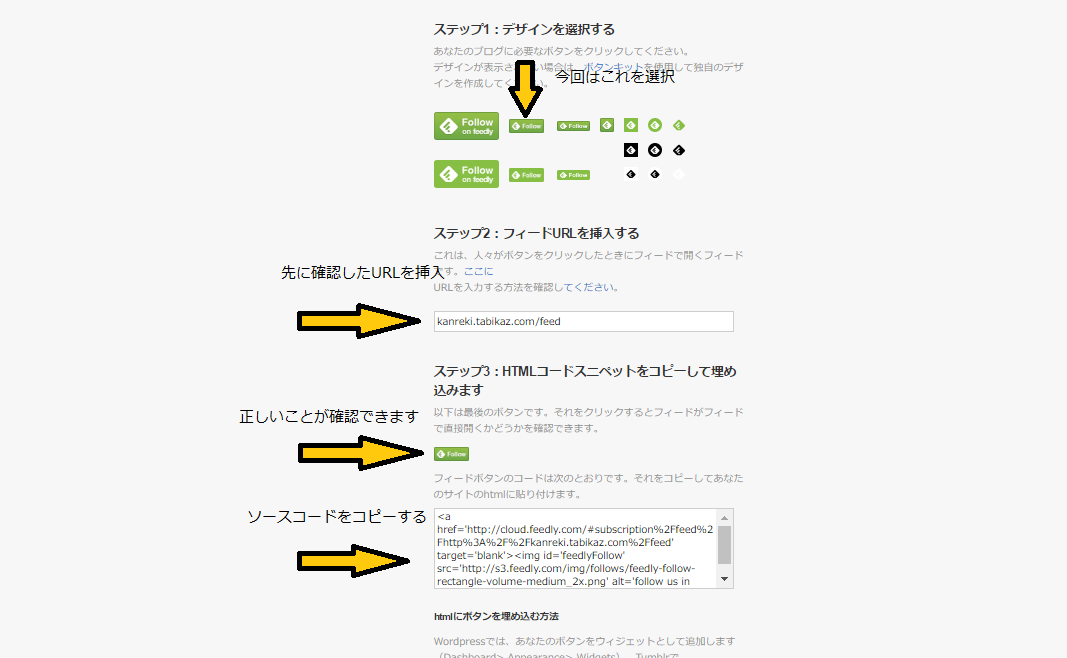
ステップ1:デザインを選択する buttonの大きさやデザインを選択します。今回は控えめに2番目の大きさにしました。
ステップ2:フィールドURLを挿入する 先ほど確認してコピーしたRSSフィードのURLを挿入します。
ステップ3:HTMLコードスニペットをコピーして埋め込みます ソースコードが表示されますからコピーします。
HTMLコードスニペットをコピーする前に、正しいか確認しましょう。ステップ3の下のFollowのボタンをクリックして自サイトと連携しているか確認してからサイトに設置しましょう。
ワードプレスのサイドバーに設置
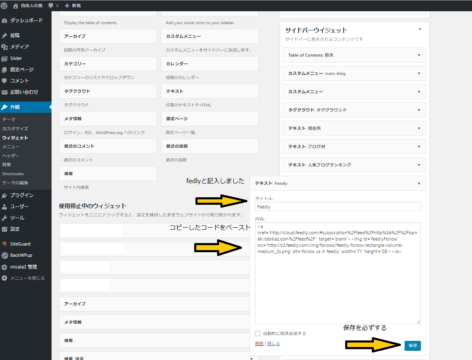
ワードプレスのダッシュボードのメニュー→外観→ウィジェットテキストBOXをお好みの位置にドラッグダウンして頂いて、テキストにタイトル名を記入します。今回はFeedlyと記入しました。
そして、先ほどコピーした、HTMLコードスニペットをテキストに貼り付けます。
最後に、保存を忘れないように願います。

フィードボタンをサイドバーに設置
自サイトを表示させて、サイドバーにFeedly buttonが正しく表示されているか、実際にボタンを押してみてリンクが正常であるかを確認しましょう。不具合のある場合は、手順を最初から見直して下さい。コピーの間違いなどを再確認して下さい。



楽天広告