閲覧者様用のサイトマップPS Auto Sitemap「ワードプレスプラグイン」を作成しました。
サイトマップを自動生成するプラグイン
「お使いのテーマでは、このテーマではテストされていません。」とプラグインインストール画面には表示されていましたが、あえて挑戦しました。
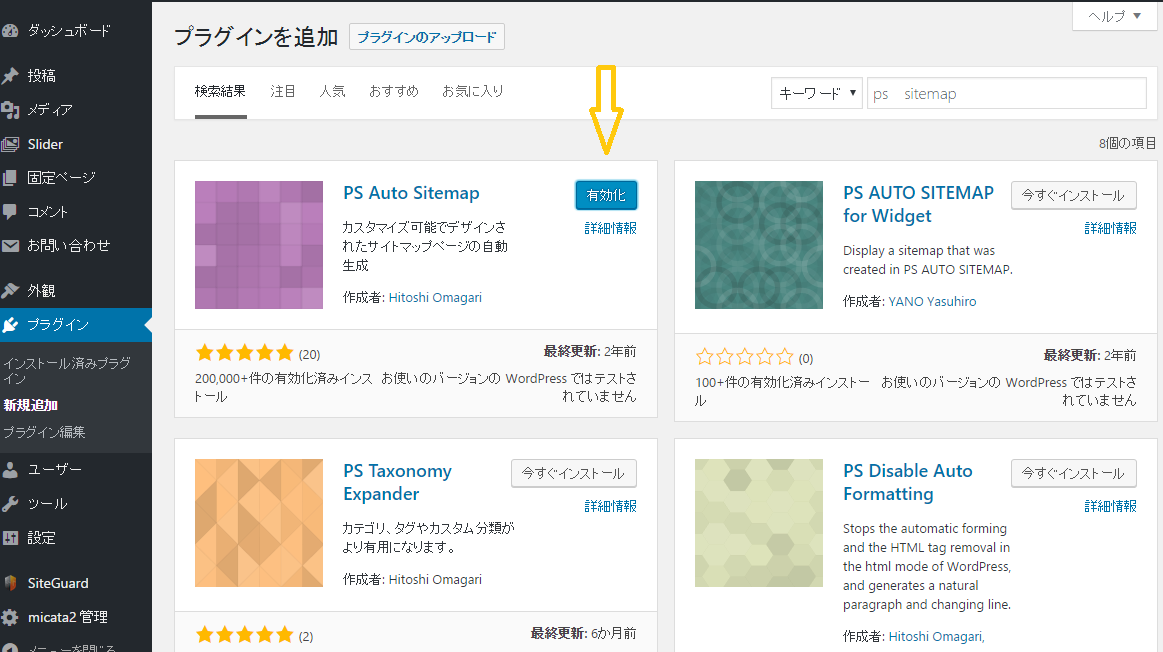
PS Auto Sitemapインストールと有効化

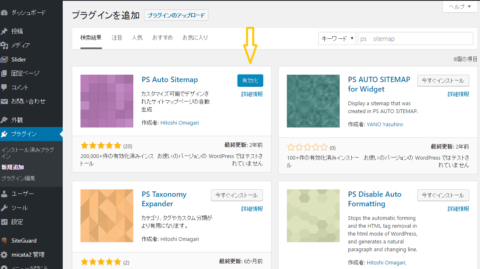
ps auto sitemapインストール
今すぐインストールのボタンを押して続いて有効化を押します。
サイトマップを表示させる新規記事作成とコード貼り付け
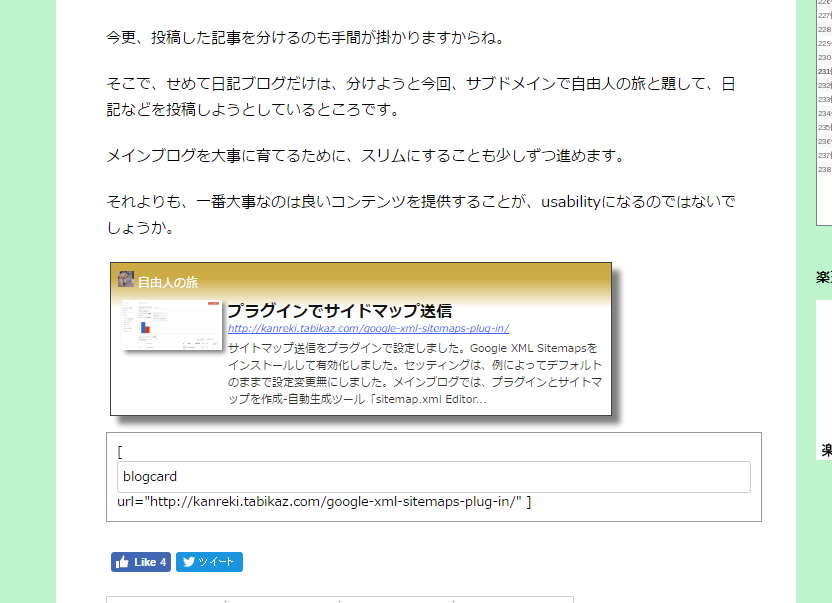
PS Auto Sitemapの設定をする前に、投稿ページに表示させるますので、サイトマップを表示させる記事を新規に作成しておきます。

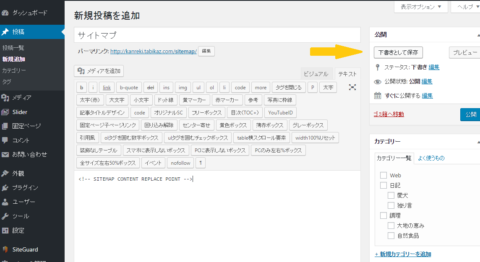
ps auto sitemap設定コード入力
上の画像の黄色い矢印の所の、コードをコピーしてください。

ps auto sitemap用新規記事を作成
記事は、固定記事でも、投稿記事でも可能ですが、今回は投稿記事を作成しました。
ps auto sitemap用新規記事は、ビジュアルではなく、テキストモードにしてくださいね。
先ほどのコードを記事に貼り付けてください。必ず下書きとして保存してください。
ps auto sitemap設定手順
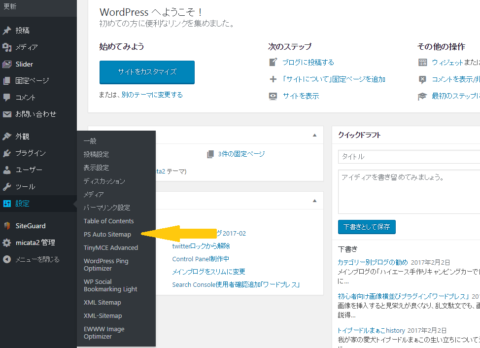
ps auto sitemap設定をします。メニューからps auto sitemap選択します。

ps auto sitemap設定
設定は、二つのみで表示可能です。記事IDとスタイルを設定すれば、その他は未設定のままで結構です。
IDは、記事一覧にあり
記事IDは記事一覧の中の右側に有ります。

ps auto sitemap用新規記事id
設定は、2カ所で可能
黄色い矢印の番号がIDです。

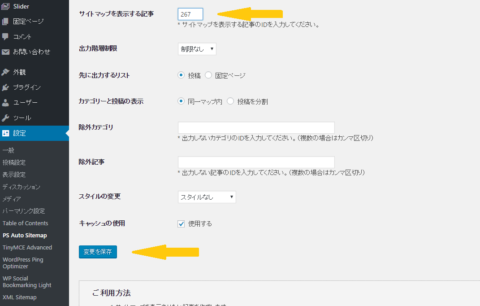
ps auto sitemap設定id入力保存
一つ目の設定は、IDをサイトマップに表示する記事の四角い枠に入力します。
二つ目の設定は、スタイルの変更です。デフォルトではスタイルなしなので、そのままだと表示されません。今回はシンプルを選択しました。
メニューバーに表示手順
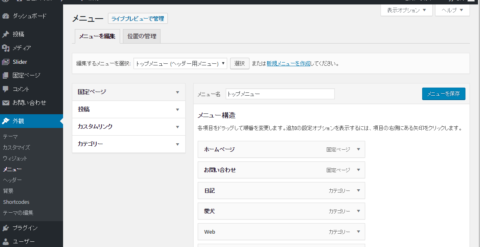
ダッシュボードの外観→メニューと進んで頂くとメニュー編集画面になります。

ps auto sitemap外観,メニュー
左側中央の投稿を押しください。

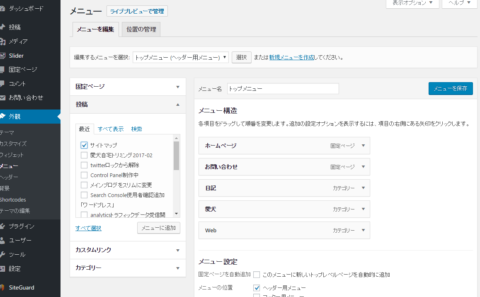
ps auto sitemap設定,メニュー
記事リストが表示されますから、サイトマップを選択してください。

ps auto sitemap設定,外観,メニュー表示
メニューにサイトマップが入りました。一番下に入りますが、ヘッダーメニューでしたら右端に表示されます。順番を変えるには、任意の位置にドラッグダウンしてください。
メニューの保存を押して完了です。
ダウンロード
ダウンロードは下記からどうそ。
”https://ja.wordpress.org/plugins/ps-auto-sitemap/″あとがき
「お使いのテーマでは、このテーマではテストされていません。」表示されているだけに、不具合が生じる可能性は、排除出来ません。
現時点では、正常に表示されています。その他にも悪影響は出ていません。



コメント
PS Auto Sitemap 便利なんで私も使ってます^^
応援しておきました。ポチッ
コメントありがとうございます。便利ですよね、更新毎に自動で生成してくれますものね。
「お使いのテーマでは、このテーマではテストされていません。」となっていましたが案外使えるんですね。