初心者向けに解りやすく画像を交えて説明します。投稿画面の編集ボタンの種類を増して使いやすく出来、google mapの挿入も簡単に出来るワードプレスプラグインの紹介をします。
TinyMCE Advanced(screen readability)
メインブログテーマは、STINGER7ですが、TinyMCEAdvancedプラグインを使用しており、大変見やすくて使い安いので、同じく導入しました。
ダウンロードはこちらから

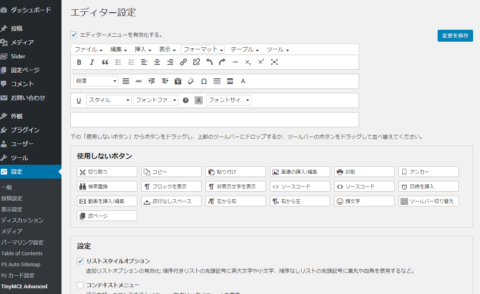
エディター設定
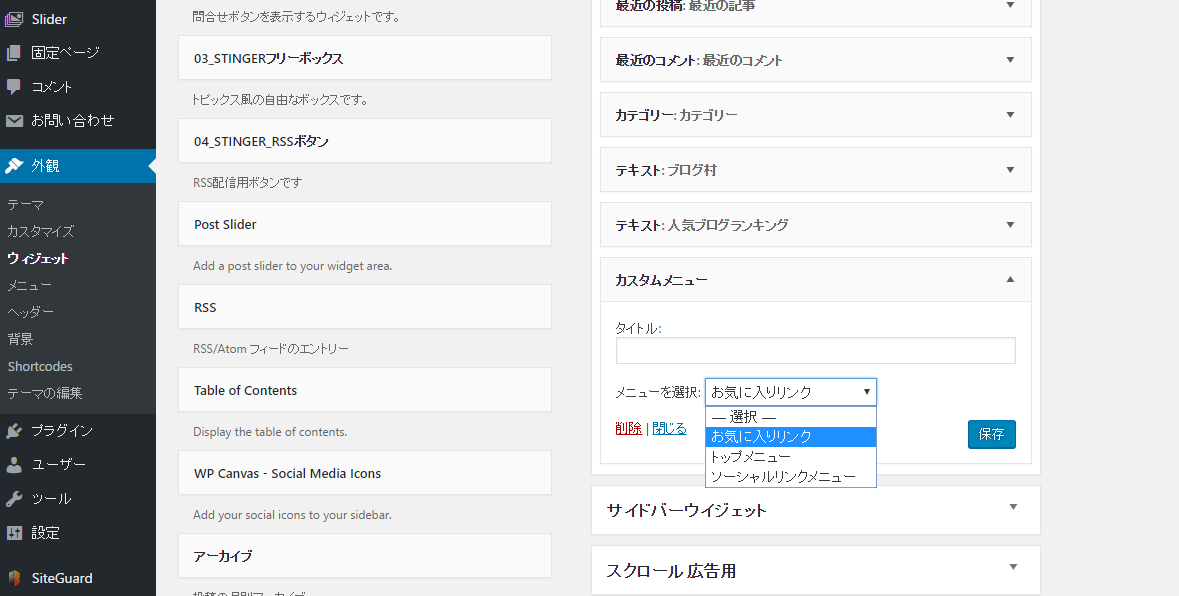
有効化して、お好みのボタンを「使用しないボタン」下の段から上にドラッグダウンしてください。
並べ替えも同様に、ドラッグすればお好みの順番に配置できます。

tinymceadvansed設定ボタン配置

tinymceadvansed設定
設定
のみ設定にしました。
高度なオプション
設定していません。
管理
次のエディター拡張の有効化
にチュックを入れました。
これで、設定は終了です。
google mapの挿入の手順
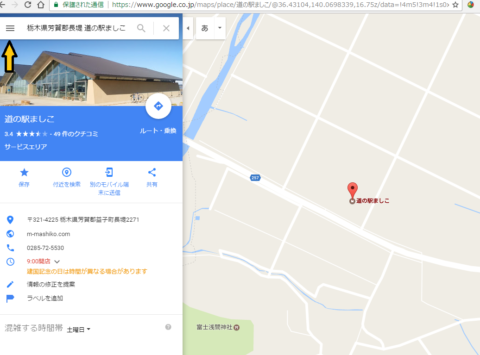
道の駅ましこをサンプルにして説明します。

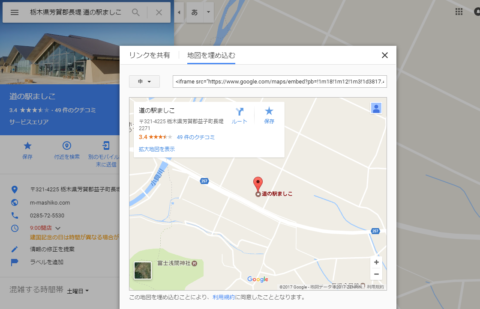
googlemap道の駅ましこ
メニューの 三 道の駅ましこをサンプル の 三 マークをクリックします、するとプルダウンメニューが現れます。

googlemap地図を埋め込む
矢印のメニューの地図を共有または埋め込むをクリックします。

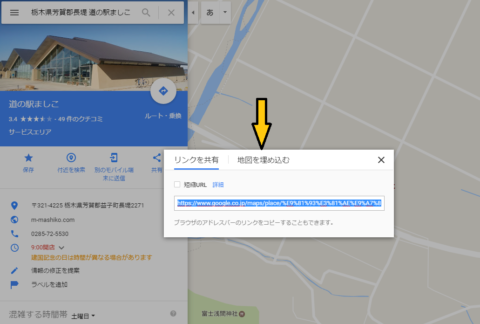
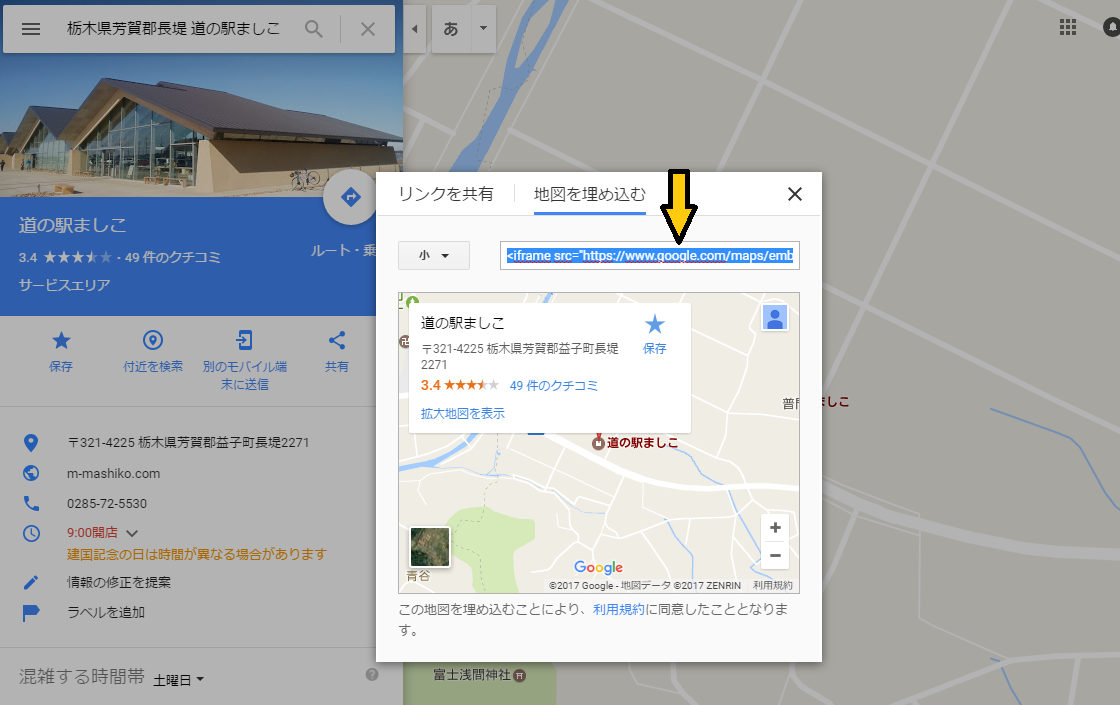
googlemap地図を埋め込む次画面
矢印の地図に埋め込むをクリックします。

googlemap地図を埋め込む大きさ中
デフォルトでは、「中」が設定されています。お好みの大きさを選択してください。

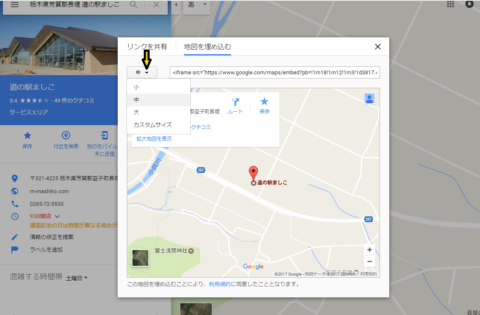
googlemap地図を埋め込む大きさ選択
矢印の中のボタンをクリックすると大きさのメニューが現れますのせ選択できます。

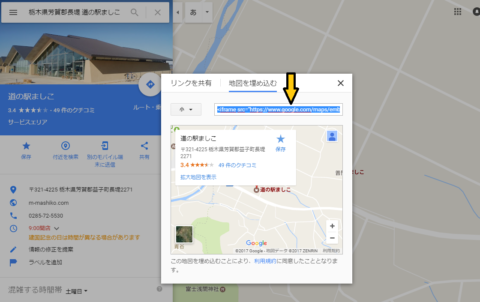
googlemap地図を埋め込む大きさURLをコピー
矢印のコードをコピーします。コピーが完了したら、投稿画面に戻り、表示したい所に、予めカーソルを合わせてください。

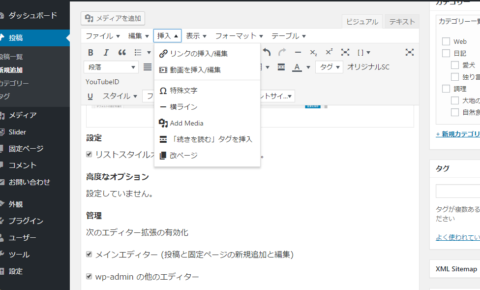
googlemap地図を挿入1
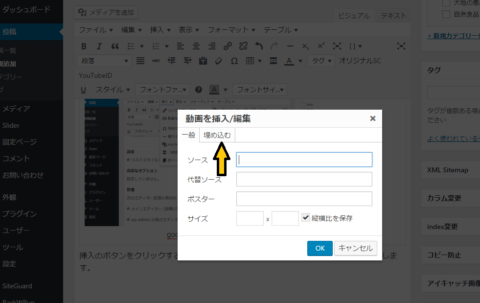
挿入のボタンをクリックしたら、上から2番目のメニュー「動画を挿入/編集」をクリックします。

googlemap地図を挿入/編集埋め込む
埋め込むのボタンをクリックすると「埋め込む」コードペーストの枠が現れます。

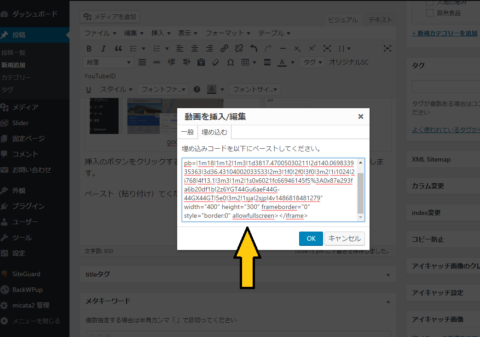
googlemap地図を挿入/編集2
先ほどコピーしたコードをペースト(貼り付け)すれば地図が貼り付けられます。
あとがき
Chromeを使用していますので、問題は起きませんが、エクスプローラーで地図を埋め込むと指定カ所に貼り付けられずに、記事の一番上に貼り付いてしまう現象が現れます。2度以上繰り返して同じ事をすると貼り付きます。ご注意願いします。



楽天広告