引き続きサイト読み込み速度の対策をやっております。

ブラウザのキャッシュを活用する、説明がありますが、生憎理解する能力がありません、調べるうちに僕でも出来そうな対策方法を見つけましたので紹介します。
概要
静的なリソースをブラウザでキャッシュすると、ユーザーがサイトに複数回アクセスした場合に時間を節約できます。キャッシュ ヘッダーは小さなサブセット(画像など)だけでなく、キャッシュできる静的なリソースにすべて適用されます。キャッシュできるリソースには、JS ファイル、CSS ファイル、画像ファイル、その他のバイナリ オブジェクト ファイル(メディア ファイル、PDF など)があります。一般に HTML は静的ではないため、デフォルトではキャッシュ可能と見なさないようにしてください。サイトの HTML にとってどのようなキャッシュ ポリシーが適しているか検討する必要があります。
推奨される解決方法
サーバーでブラウザのキャッシュを有効にします。静的なリソースのキャッシュの有効期間は 1 週間以上にしてください。広告やウィジェットなどのサードパーティ リソースの場合は、キャッシュの有効期間を 1 日以上にします。キャッシュ可能なすべてのリソースで、次のような設定をおすすめします。
mod_setenvifの設定
Apacheのmod_expiresモジュールでキャッシュをコントロールするという良い対策方法です。ロリポップザーバーでも対応しているそうですので、試してみることにしました。
ロリポップ設定手順
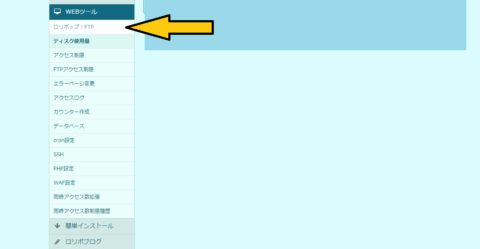
ロリポップユーザー専用ページにアクセスして頂いて、WEBツールのロリポップFTPからhtaccessを開きます。

ロリポップFTP
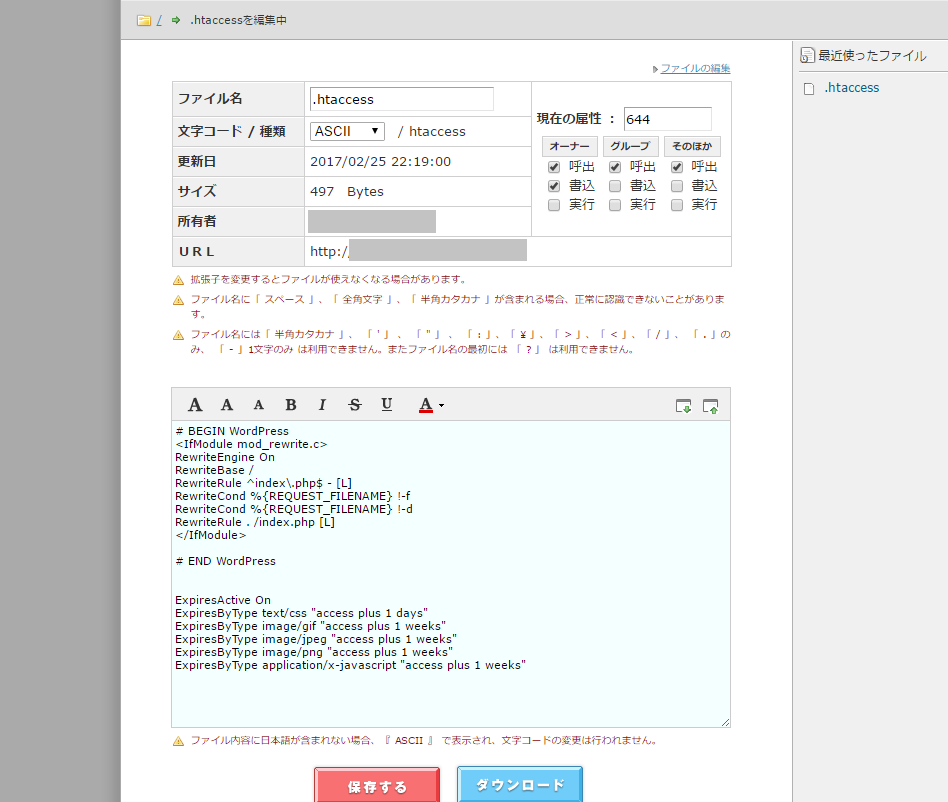
htaccessのファイルに下記に示したコードを記述します。これだけです。

htacess2017-02-25-2
バックアップは取るべきでしょうが、追記するだけですから、元に戻したいときは追記部分を削除すれば、元通りになります。
ExpiresDefault ExpiresByType
二つの書式が、用意されています。
| ExpiresDefault “<base> [plus] {<num> <type>}*”
ExpiresByType type/encoding “<base> [plus] {<num> <type>}*” |
ExpiresDefaultは全てのファイルを対象にします。一括設定可能なタイプですね。
ExpiresByTypeは、個別設定が可能なタイプです。
numとtypeの書式
「num」は整数、typeは以下を使用します。
years・months・weeks・days・hours・minutes・seconds
1カ月は「1 months」、「4 weeks」など、1日は「1 day」、時間は「12 hours」など。
実際に設定した内容
以下のように設定しました。
| # BEGIN Browser Cache
<ifModule mod_expires.c> # END Browser Cache |
考え方次第ですが、text/cssの1dayは1 weeksに延長が必要のような気がします。その他は1 monthsにすべきか迷いましたが、こちらにしました。
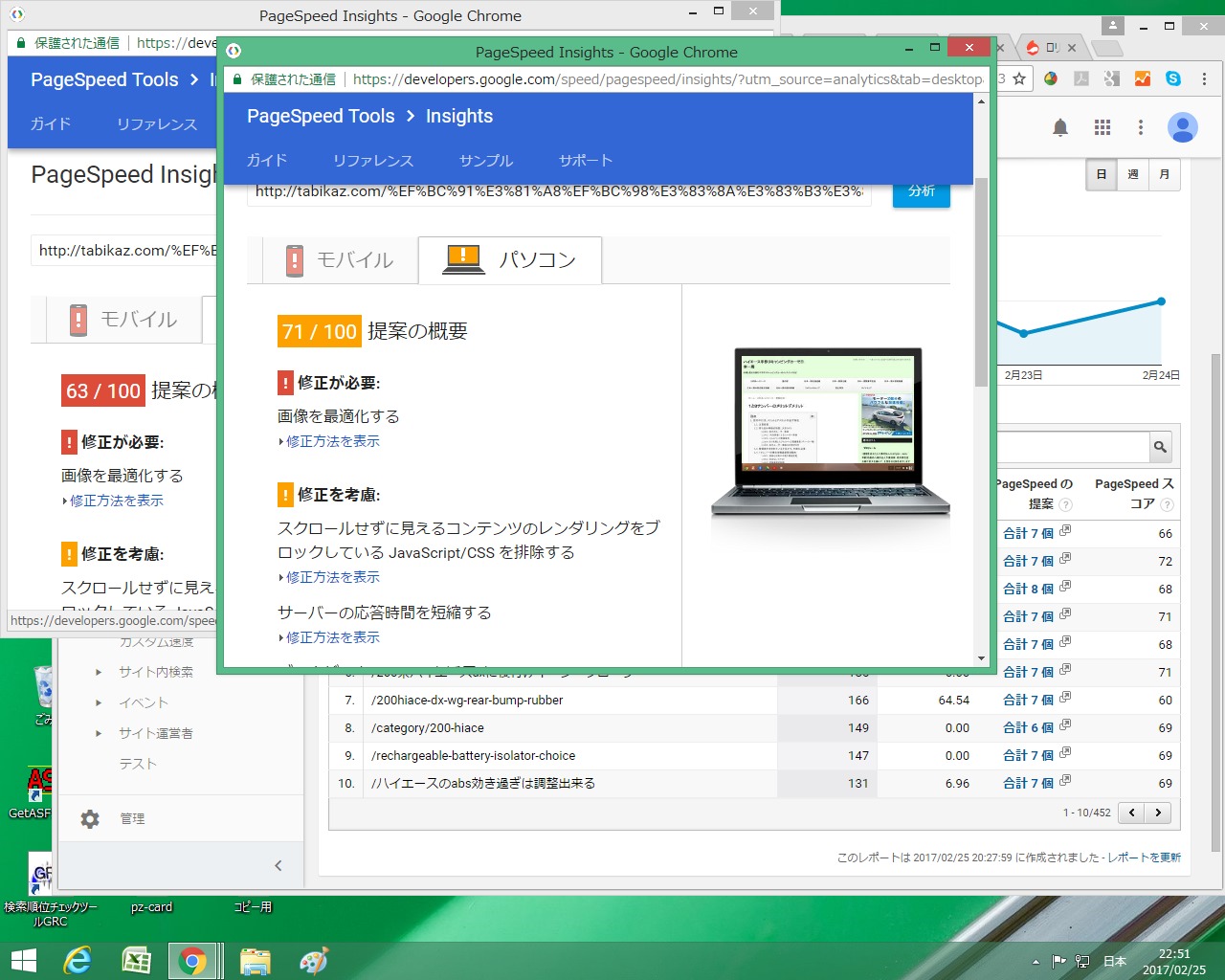
レッドカードからイエローカード

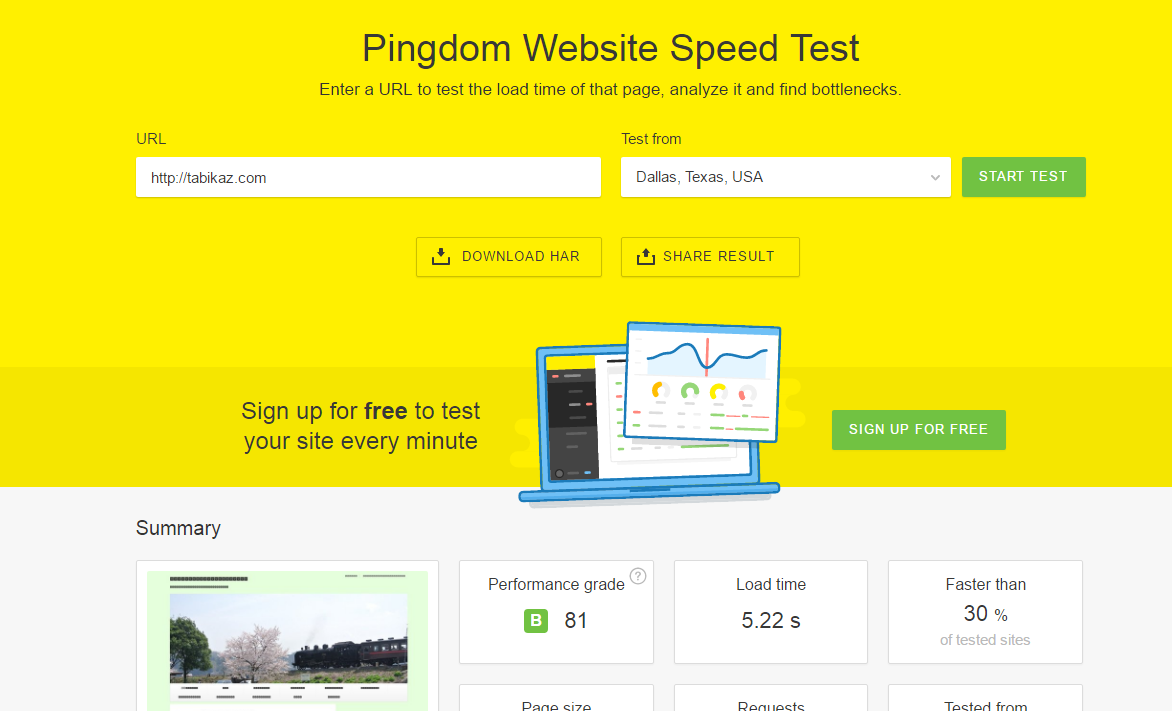
設定前までは、ブラウザのキャッシュを活用するがレッドカードでしたが、イエローカードに変わりました。
あとがき
この設定は、必ずと言って良いほど実行すべきと思われます。記述自体は追記するだけですから簡単ですし、問題は無いと思いますが、もし有れば追記部分の削除すれば元に戻ります。



楽天広告