最近のSNSボタン(ソーシャルボタン)が大きくなりましたね、記事の上や記事の下に必ずと言って良いほど、表示している方が多いですね。
そして、スマフォの画面に於いては、サイドバーが記事の下に来ます、そうなるとサイドバーに設置した、ランキングのバナーなどは、見ないうちに去られてしまう場合が、多いのではないでしょうか。
SNSを使用するついでに、ランキングなどのボタンを操作して頂けるのではと思ったのです。
そういう思いで、SNSの所にランキングバナーなどを設置した方が、断然有利になると考えました。
ランキングバナーをSNS追加する手順
では、プラグインなどを使用せずに、sns.phpに追加記述する方法を述べさせて頂きます。
ワードプレスのダッシュボード
ワードプレスのダッシュボード→外観→テーマの編集→右側のメニューのsns.phpに進んで頂きます。
ランキングのソースコードを取得
その前に、ランキングのソースコードを取得して下さい。

snsボタンブログ村
ブログ村のコードを取得します、SNSのボタンに近いサイズを選びました。
sns.phpに記述

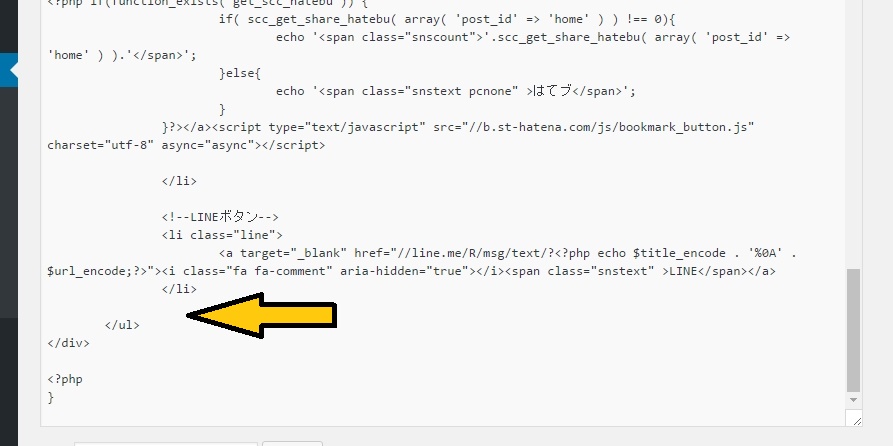
sns追加位置
</ul>の上に挿入します。

sns PHP追加

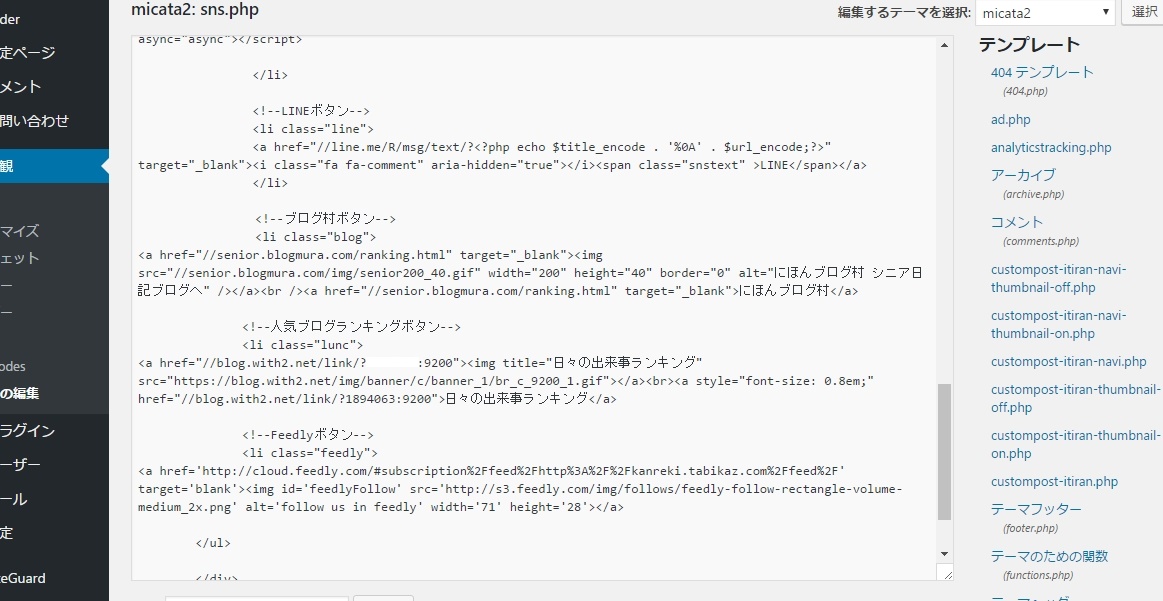
snsランキング.feedly完成
| <!–Feedlyボタン–> <li class=”feedly”> <a href=’http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp******kanreki.tabikaz.com%2Ffeed%2F’ target=’blank’><img id=’feedlyFollow’ src=’http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png’ alt=’follow us in feedly’ width=’71’ height=’28’></a> |
上記のように記述しました。
「<li class=”feedly”>」を記述しないで、セーブしたら、右端に寄ってしまいました。
完成

snsランキングボタン・feedly
一番上に表示したい場合は、sns.phpの最上部に(この場合はtwitterの前に)記述すれば、上になりますし、間にも可能だと思います。
あとがき
若干正規のボタンと新規追加ボタンに余白がありますが、今後の課題かな、まぁここまで出来れば、上出来だと思います。


楽天広告