EWWW Image Optimizer というプラグインをインストールすれば、画像ファイルがサイトの表示速度を低下させる事を軽減して、サイトの表示速度の向上が計れます。
その優れたプラグインを、簡単な設定で初心者でも遺憾なく発揮出来るように、説明いたします。
特徴は、
1.画像をアップすると自動でファイルサイズを圧縮してくれます。
2.過去にアップした画像を検出し、ファイルサイズの圧縮が一括でしてくれます。
3.画像圧縮の処理が速くなります。
EWWW Image Optimizer のインストール
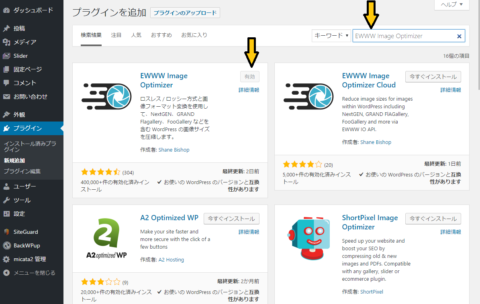
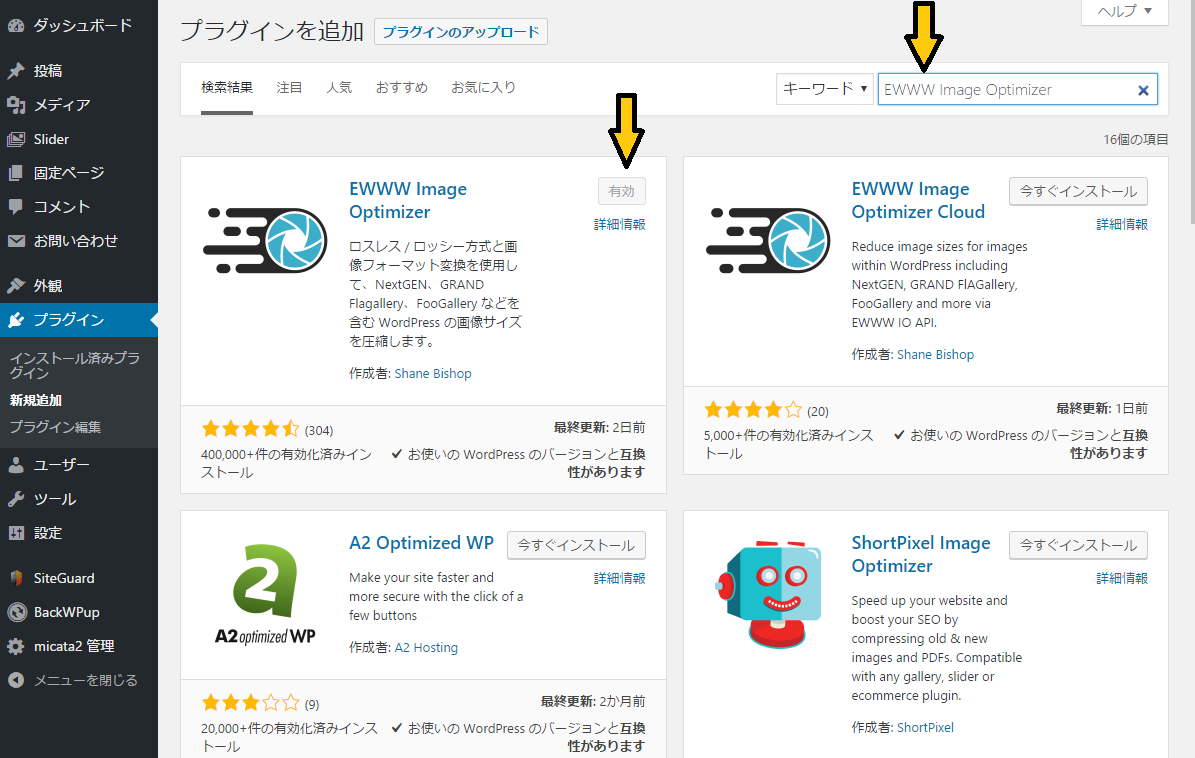
ワードプレスのダッシュボード→プラグイン→新規追加の手順で進んで頂きまして、右上の検索窓に、EWWW Image Optimizerと入力または、コピーして貼り付けてください。

ewww image optimizerインストール
続いて、今すぐインストールをクリックして有効化してください。
プラグインの追加の画面に無い場合は以下の公式サイトからダウンロード出来ます。
https://wordpress.org/plugins/ewww-image-optimizer/
EWWW Image Optimizer の設定手順
ダッシュボードの設定をクリックするとEWWW Image Optimizerとでますから更にEWWW Image Optimizerをクリックします。
基本設定
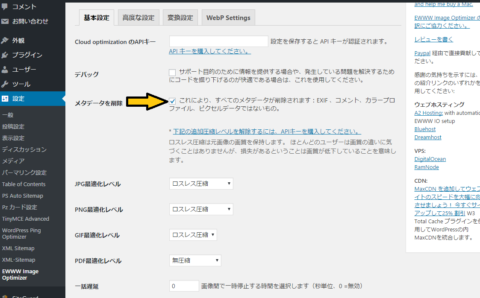
設定画面に移行したら、基本設定をクリックして基本設定をします。

ewww image optimizer基本設定
矢印のメタデータを削除にチェックマークします。この一カ所だけしか設定していませんが、これだけで良いと思います。
高度な設定
基本設定が終了したら、高度な設定に移行します。

ewww image optimizer高度な設定
矢印の無効にする pngoutこの一カ所だけしか設定していませんが、これだけで良いと思います。
変換設定
設定はしていません。
WebP Settings
設定はしていません。(再考の余地あり)
以上の2カ所のみの設定です。
圧縮率の確認
ダッシュボードのメディア→ライブラリと進めて頂くと次の画面が出ます。

ewww image optimizer圧縮減少率確認
40%程度減少しました。
これで、少しは速くなり利便性が向上する事でしょう。



楽天広告