引き続き、懲りずにPage Speed ToolsのスコアをUPするために努力を重ねているところです。プラグインでスコアUP奮闘中です。
再三申し上げておりますが、高度な技術がないのに上級者の真似をすると、先日述べたように真っ白な画面になります。幸いにして即時復旧できましたが、初心者は控えるべきですね。
今回は、CSS コードと JavaScript コードを連結してくれるプラグインAutoptimizeを導入して実験しました。
Autoptimize
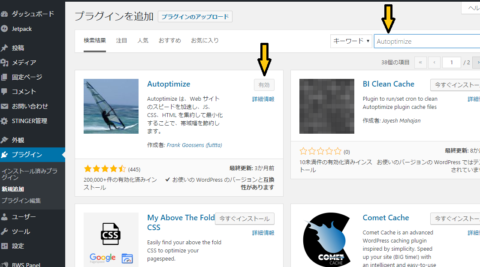
プラグインの新規追加にAutoptimizeと入力して頂いて、インストールして有効化します。
見つからない場合は、下記のリンクからダウンロードできます。


autoptimize in
Autoptimize Settings
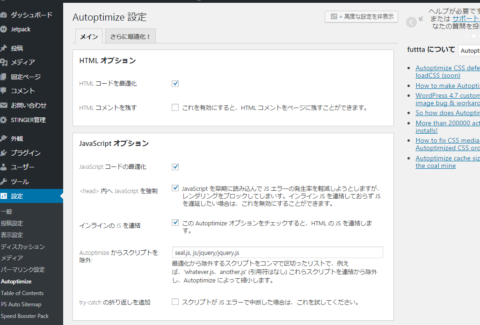
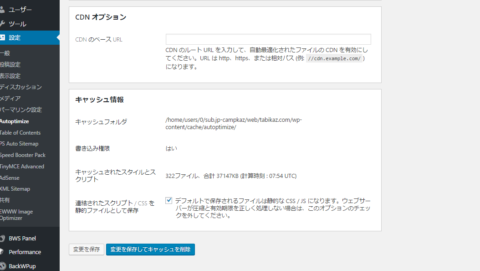
Autoptimizeのセッテイングは、下記の画像の様にしました。

autoptimaize set main1

autoptimaize set main2

autoptimaize set main3
HTML オプション
| HTML コードを最適化 | |
|---|---|
| HTML コメントを残す |
JavaScript オプション
| JavaScript コードの最適化 | |
|---|---|
| <head> 内へ JavaScript を強制 | |
| インラインの JS を連結 |
CSS オプション
| CSS コードを最適化 | |
|---|---|
| データを生成 : 画像を URI 化 | |
| Google フォントの削除 | |
| インラインの CSS を連結 | |
| CSS のインライン化と遅延 | |
| すべての CSS をインライン化 |
キャッシュ情報
| キャッシュフォルダ | /home/users/0/※※※※/web/tabikaz.com/wp-content/cache/autoptimize/ |
|---|---|
| 書き込み権限 | はい |
| キャッシュされたスタイルとスクリプト | 0ファイル、合計 0KB (計算時刻 : 08:35 UTC) |
| 連結されたスクリプト / CSS を静的ファイルとして保存 |
以上の設定をしました。
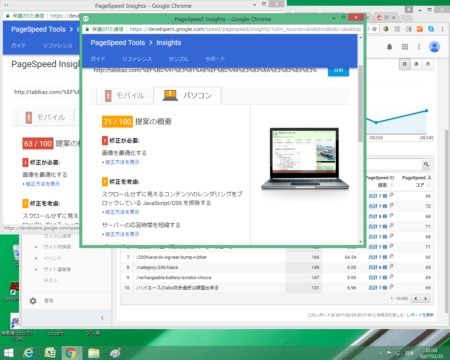
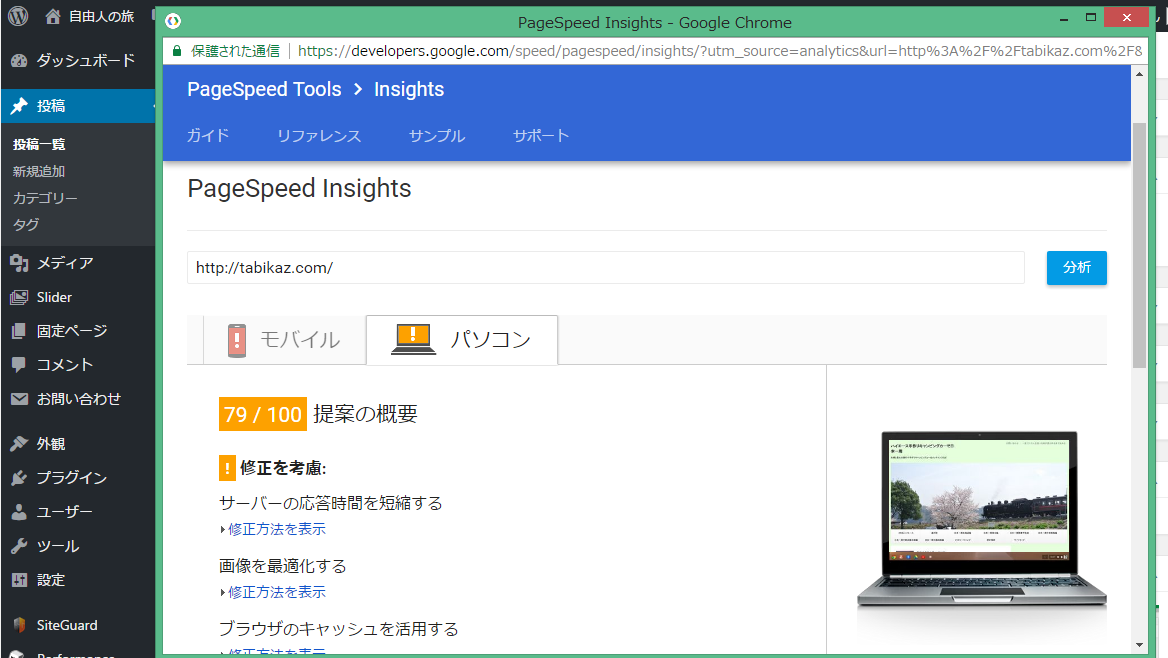
pagespeed insights
PCでのレポートは、SpeedBoosterpack導入は、スコアが75点でしたが、79点に上昇しました。
先日の画像では、レッドカードからイエローカードになりましたが、
!画像を最適化する とのレポートは消えませんでした。

キャッシュ前後2017-02-25
今回は、修正を考慮は残りましたが、!画像を最適化する とのレポートは消えました。

pagespeed tools insighits2017-02-27-17
先日までは3個のルールに合格でしたが、5個のルールに合格となりました。
あとがき
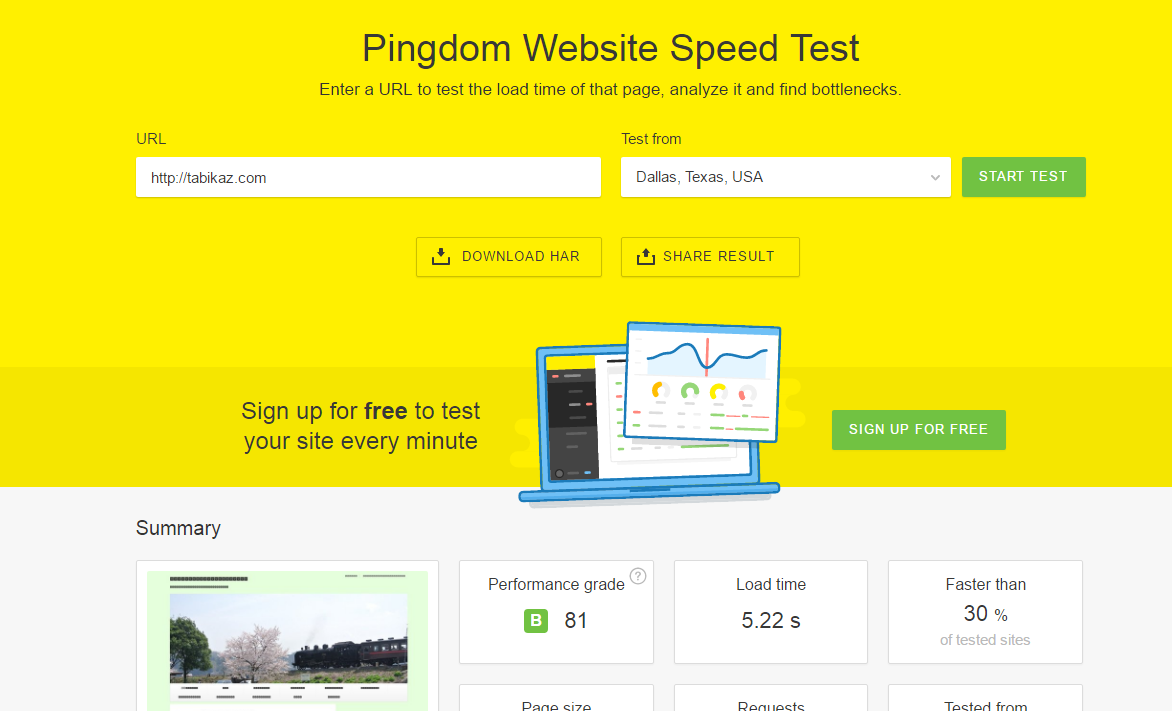
先日の、プラグインSpeedBoosterpackを無効にして、試験しましたが良い結果が出ませんでした、この数値は併用での結果です。Autoptimize相性は悪くないようです。
これはstinger7での検証です、micata2でも同じプラグインで同じ設定で試しましたが、本来であれば、カスタマイズの多いstinger7の方が数値は劣るはずでしたが、結果はstinger7の方が若干上でした。
ついでに、micata2を一旦停止してテーマをtwenty sixteen にして実験しました、すると良い数値がでました、stinger7とほぼ同じでした。
このことから、テーマにより変わることが解りました。twenty sixteenはシンプルな構造と言うことでしょうかね。
サブドメインの性かもしれませんが、いずれにしても遅いことは確かです。
シンプルイズベストですよね。
昨日は、サーバーエラーになり閲覧者の皆様には大変ご迷惑をお掛けいたしました。心からお詫び申し上げます。
連日プラグインによるサイトページ速度の挑戦をしていましたが、同様なプラグインの併用は、誤動作の元凶を思われます。ご注意願います。



楽天広告