引き続きPage Speed ToolsのスコアをUPするために努力を重ねているところです。
HTMLの技術に乏しいもので、試しに昨日スタイルシートを見よう見まねで、修正したら、なんとまぁスコアが緑色の表示で98点素晴らしいじゃないかと、思ったのも一瞬にして終わりました。表示させて確認すると、何時もの見慣れたページが無く真っ白な世界になっていました。直らなかったらどうしようですよ。幸いにしてBKは残して置いたので問題にはなりません。数分で復旧作業完了しました。これで僕のワープレスも終わりかと一瞬思いました。まぁ怖い物知らずで実行するのは非常に危険行為です。素直に反省します。しかし元通りになりこれで諦めめたわけではありません。
一瞬見た緑色のスコア表示を再び正規な表示にして見たいがために再挑戦しました。
Speed Booster Pack
プラグインの新規追加にSpeedBoosterpackと入力して頂いて、インストールして有効化します。
見つからない場合は、下記のリンクからダウンロードできます。

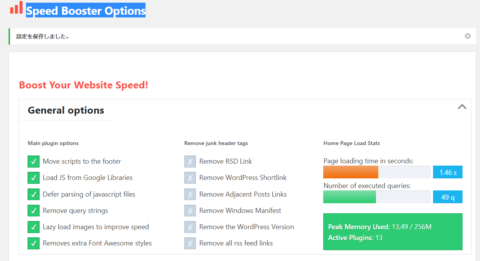
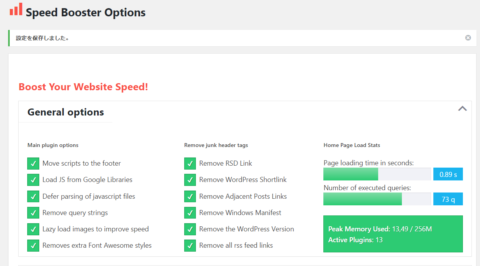
セッテイングは、下記の画像の様に緑色の所にチェックを入れました、しかし欲が出るもので、最終的には右側もチェックを入れました。

speedboosteropetions設定後

予想だと思いますが、表示されている数値が良くなっていますから期待できますね。
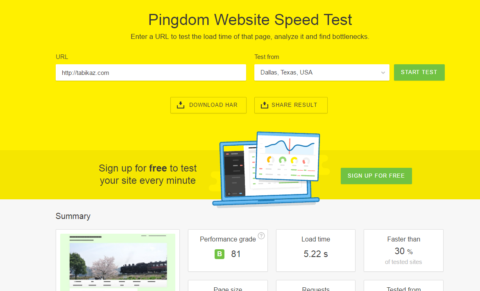
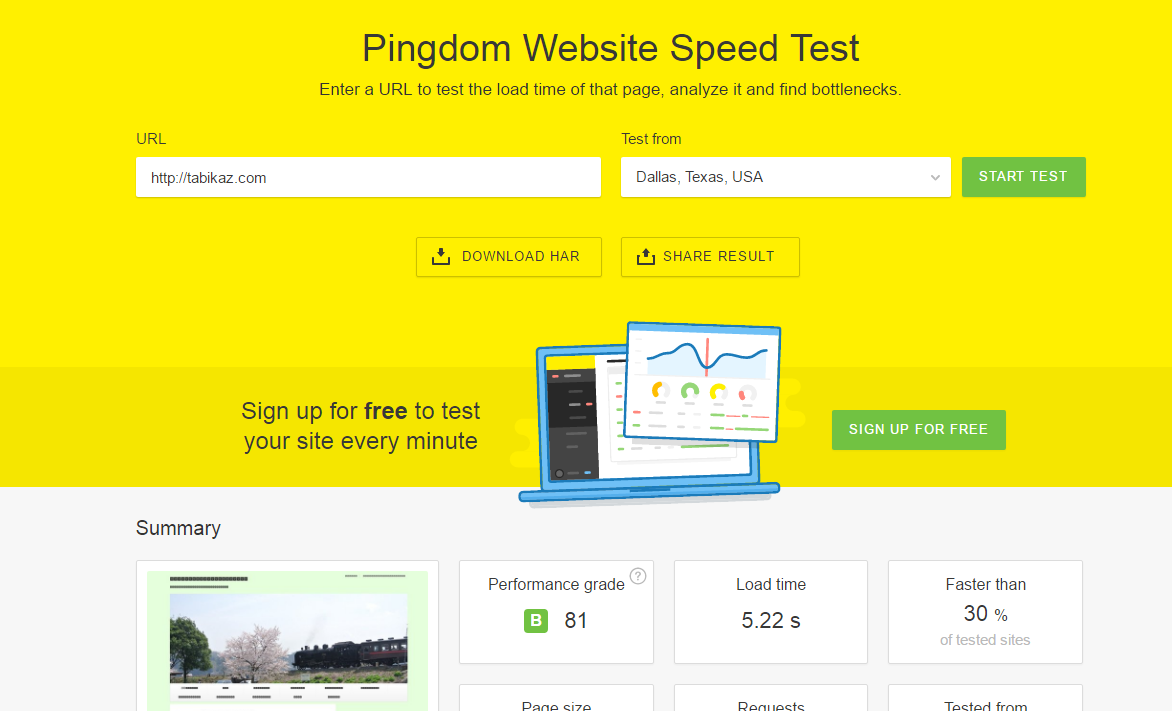
Pingdom Website Speed Test
Pingdom Website Speed Testで試してみました。

pingdom
Pingdom Website Speed Testは下記からどうぞ
まずまずの、結果で満足しましたが、本命のpagespeed insightsでテストしなくてはね。
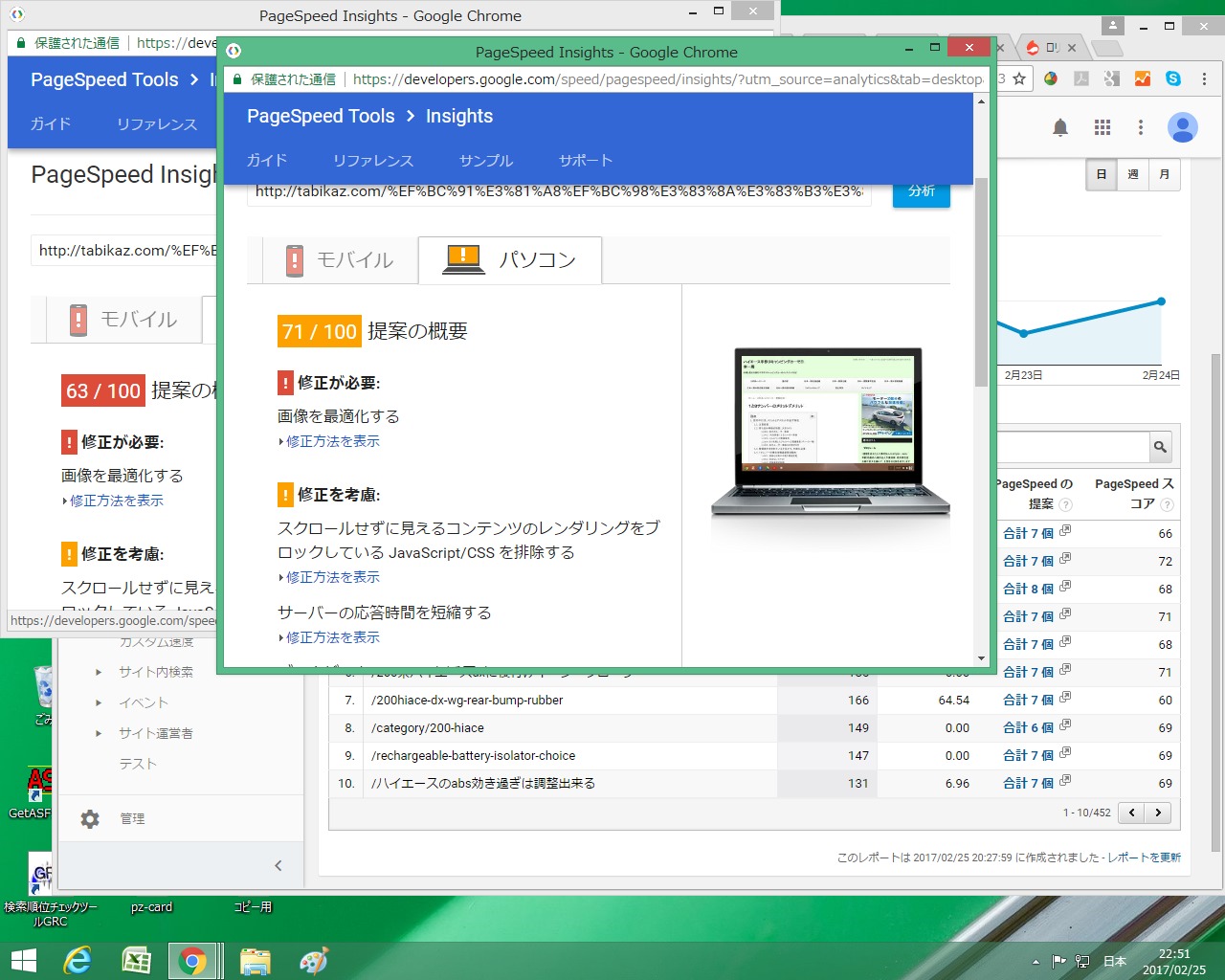
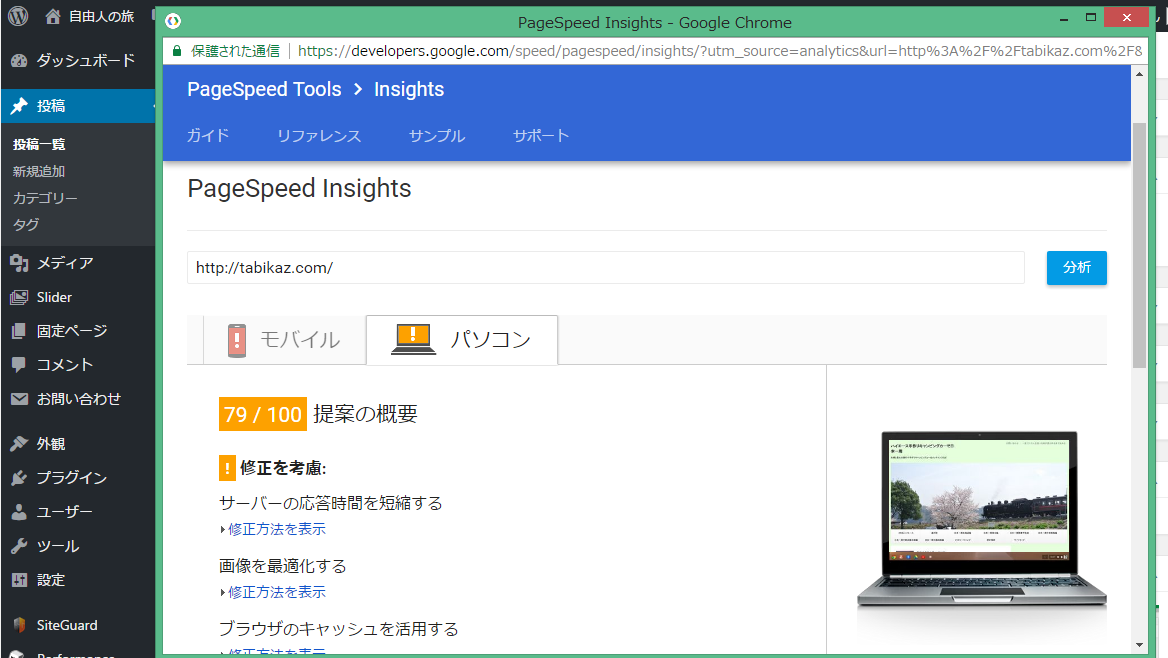
pagespeed insights
PCでのレポートは、SpeedBoosterpack導入前は、スコアが68点でしたが、75点に上昇しました。

pagespeed insights pc
モバイル用は、58点から63点に上昇しました。CSSリソースが、11個から8個に見事に減少しました。

pagespeed insights mov



楽天広告